脚本安装链接:https://greasyfork.org/zh-CN/scripts/471880-抖音用户主页数据下载
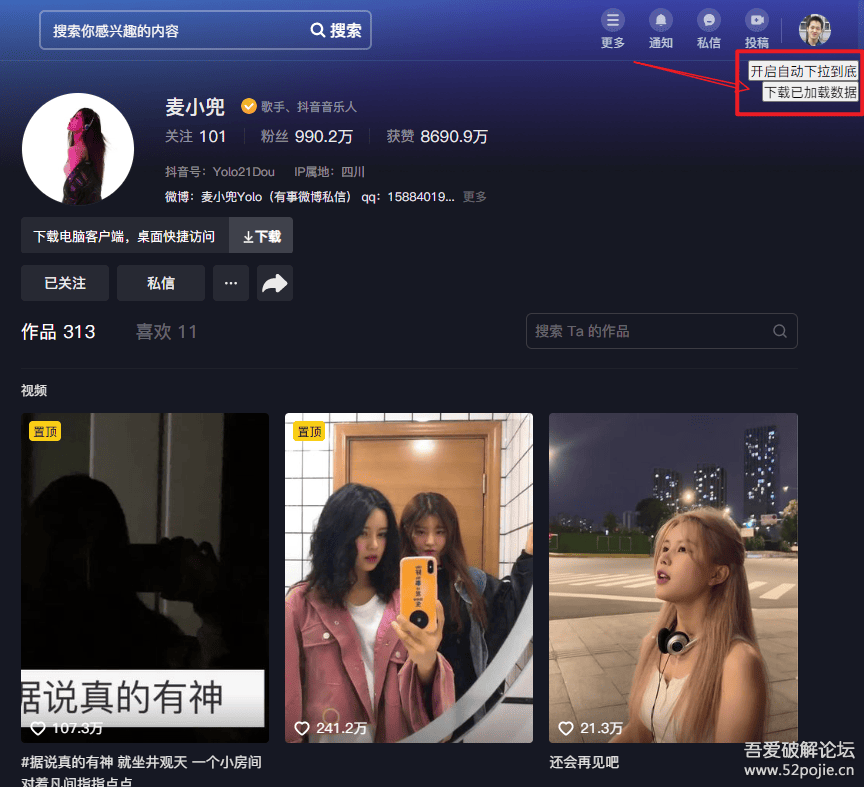
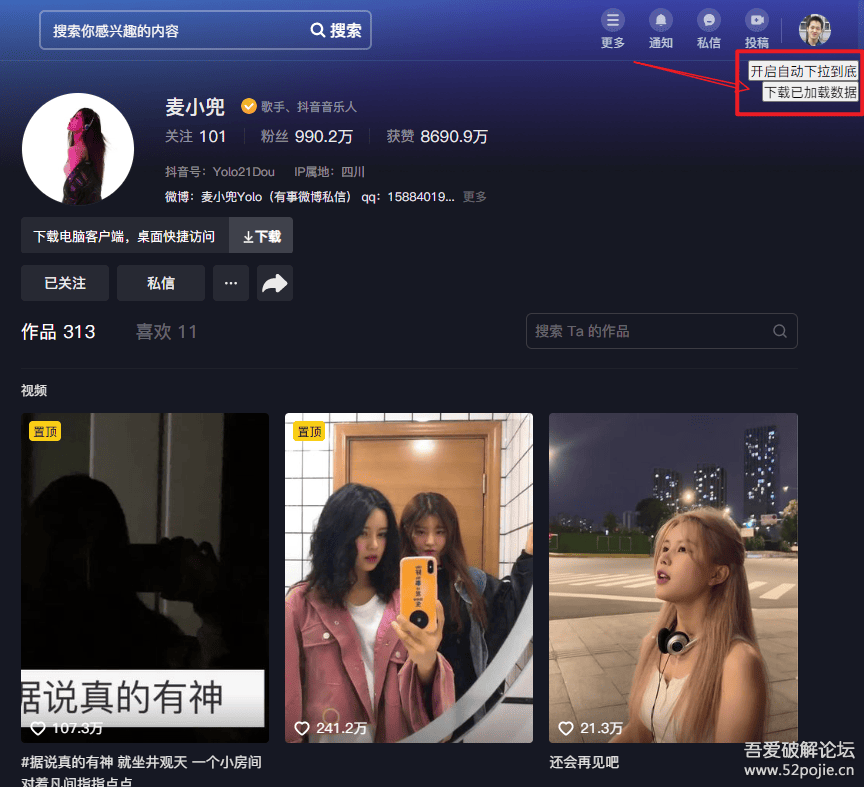
安装插件后,打开任意抖音用户主页右上角会出现如下两个按钮:

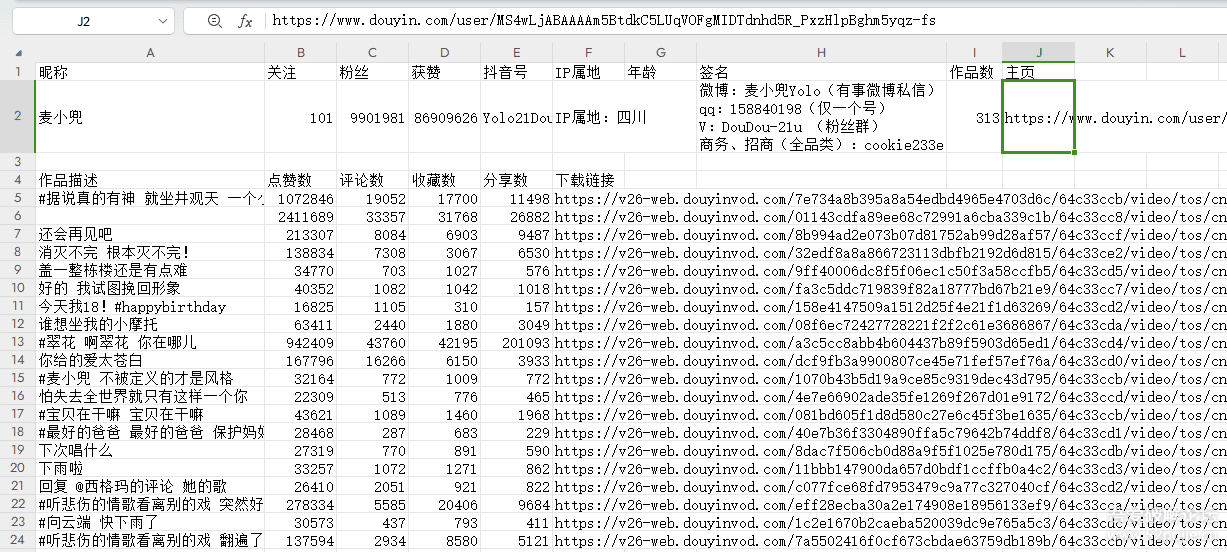
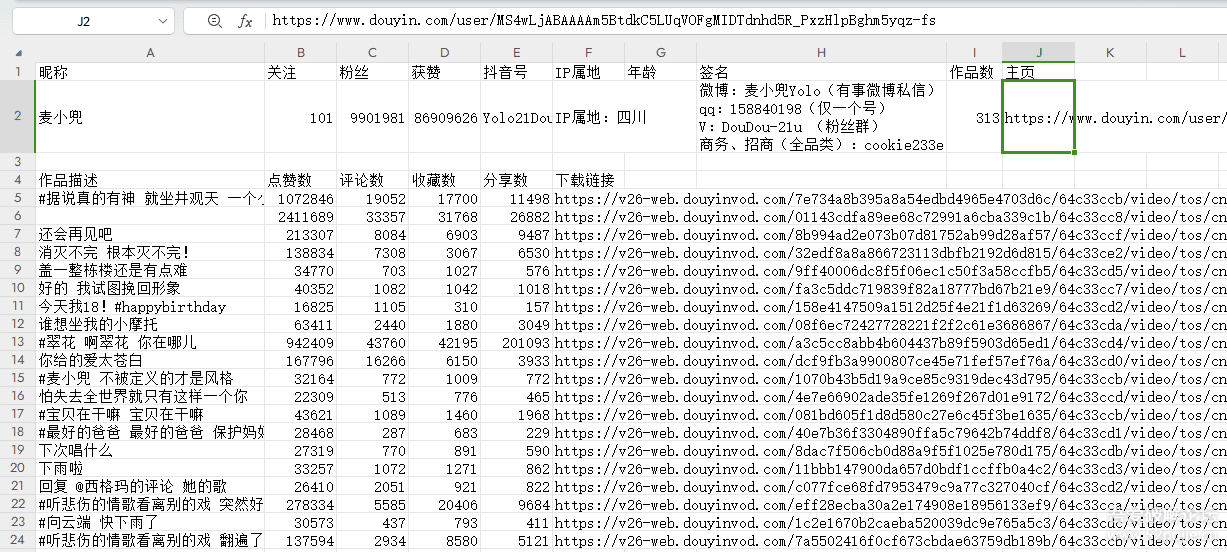
点击下载可以得到如下格式的文件:

里面包含原始视频链接,可以自由选择是否手动下载视频。
源码如下:
(function () {
'use strict';
let aweme_list = [];
let userKey = [
"昵称", "关注", "粉丝",
"获赞", "抖音号", "IP属地",
"年龄", "签名", "作品数", "主页"
];
let userData = [];
function extractDataFromScript() {
const scriptTag = document.getElementById('RENDER_DATA');
if (!scriptTag) return;
let data = JSON.parse(decodeURIComponent(scriptTag.innerHTML));
for (const prop in data) {
if (data.hasOwnProperty(prop) && prop !== "_location" && prop !== "app") {
const user = data[prop];
let userInfo = user.user.user;
console.log(userInfo);
userData.push(
userInfo.nickname, userInfo.followingCount, userInfo.mplatformFollowersCount,
userInfo.totalFavorited, userInfo.uniqueId, userInfo.ipLocation,
userInfo.age, '"' + userInfo.desc + '"', userInfo.awemeCount, "https://www.douyin.com/user/" + userInfo.secUid
);
let post_data = user.post.data.map(item => Object.assign({"desc": item.desc}, item.stats,
{"url": "https:" + item.video.playAddr[0].src}));
aweme_list = aweme_list.concat(post_data);
}
}
}
function createButton(title, top) {
top = top === undefined ? "60px" : top;
const button = document.createElement('button');
button.textContent = title;
button.style.position = 'fixed';
button.style.right = '5px';
button.style.top = top;
button.style.zIndex = '90000';
document.body.appendChild(button);
return button
}
function txt2file(txt, filename) {
const blob = new Blob([txt], {type: 'text/plain'});
const url = URL.createObjectURL(blob);
const link = document.createElement('a');
link.href = url;
link.download = filename.replace(/[\/:*?"<>|]/g, "");
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
URL.revokeObjectURL(url);
}
function downloadData() {
let text = userKey.join(",") + "\n" + userData.join(",") + "\n\n";
text += "作品描述,点赞数,评论数,收藏数,分享数,下载链接\n";
aweme_list.forEach(item => {
text += ['"' + item.desc + '"', item.diggCount, item.commentCount,
item.collectCount, item.shareCount, item.url].join(",") + "\n"
});
txt2file(text, userData[0] + ".csv");
}
function interceptResponse() {
const originalSend = XMLHttpRequest.prototype.send;
XMLHttpRequest.prototype.send = function () {
const self = this;
this.onreadystatechange = function () {
if (self.readyState === 4) {
if (self._url.indexOf("/aweme/v1/web/aweme/post") > -1) {
var json = JSON.parse(self.response);
console.log(json.aweme_list);
let post_data = json.aweme_list.map(item => Object.assign(
{"desc": item.desc},
{
"diggCount": item.statistics.digg_count,
"commentCount": item.statistics.comment_count,
"collectCount": item.statistics.collect_count,
"shareCount": item.statistics.share_count,
},
{"url": item.video.play_addr.url_list[0]}));
aweme_list = aweme_list.concat(post_data);
}
}
};
originalSend.apply(this, arguments);
};
}
function scrollPageToBottom() {
const SCROLL_DELAY = 1000; // Adjust the delay between each scroll action (in milliseconds)
let scrollInterval;
function getScrollPosition() {
return scrollY || pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
}
function scrollToBottom() {
scrollTo(0, document.body.scrollHeight);
}
function hasReachedBottom() {
return getScrollPosition() >= (document.body.scrollHeight - innerHeight);
}
function scrollLoop() {
if (!hasReachedBottom()) {
scrollToBottom();
} else {
console.log("Reached the bottom of the page!");
clearInterval(scrollInterval);
}
}
function startScrolling() {
scrollInterval = setInterval(scrollLoop, SCROLL_DELAY);
}
let button = createButton('开启自动下拉到底', '60px');
button.addEventListener('click', startScrolling);
}
// To start scrolling, call the function:
scrollPageToBottom();
interceptResponse();
window.onload = () => {
extractDataFromScript();
let button = createButton("下载已加载数据", "81px");
button.addEventListener('click', downloadData);
};
})();
后面计划再开发crx插件版本,但是目前测试插件中无法触发xhr方法,只能获取到初始数据,还在研究中…
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/blog/45236.html,转载请注明出处。








评论0