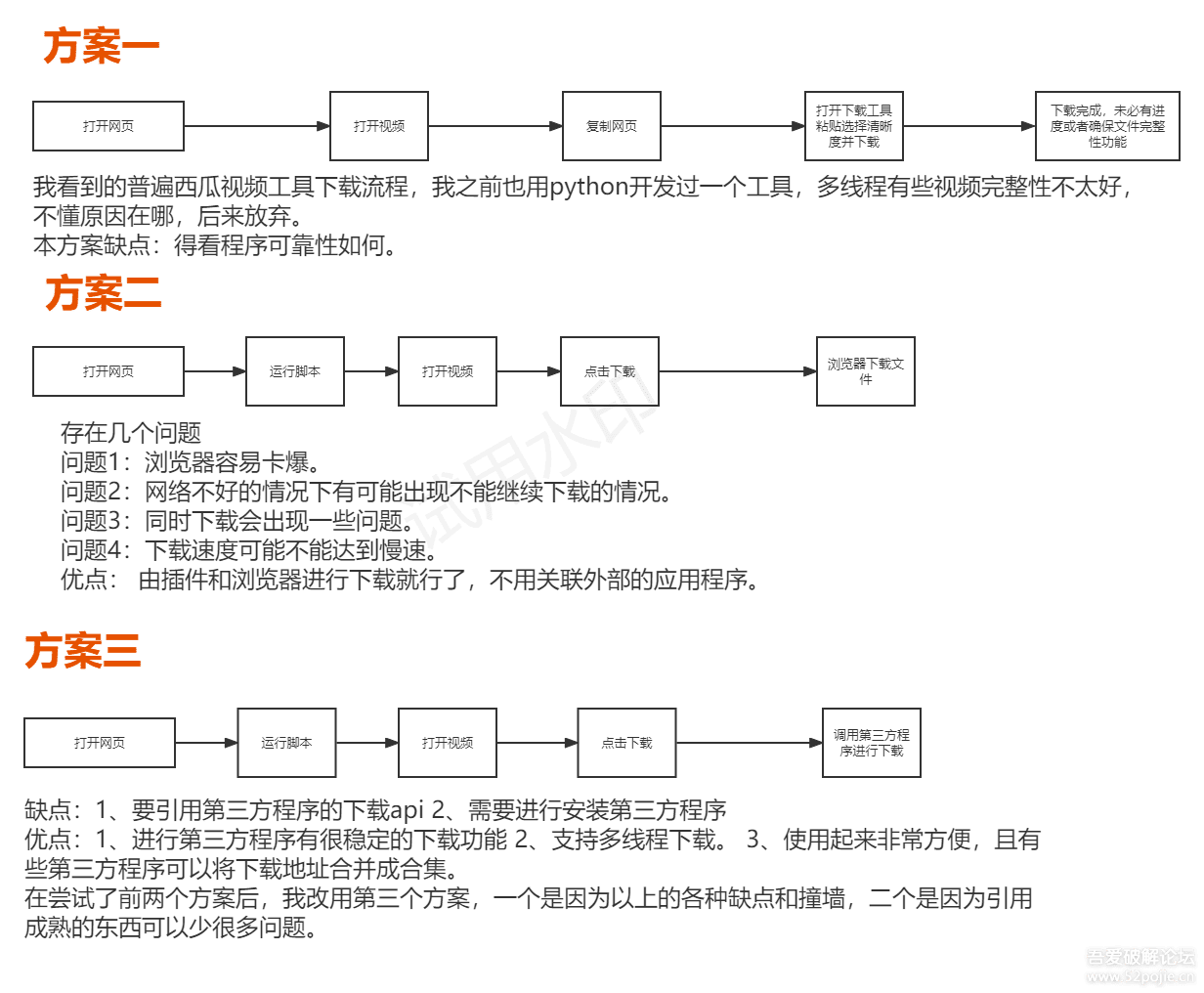
脚本的起源是为了给家里的老人下载戏剧,因为本地戏剧比较小众几乎找了许多视频平台最后发现只有西瓜平台有,所以想下载西瓜平台的视频下来。试着自己开发工具发现不是很好用,尝试了几种方案,而且看了许多的工具也都不好用,最后选择进行方案三脚本关联第三方下载程序进行开发。

代码:
// ==UserScript==
// @name 西瓜堂Down-西瓜视频下载工具
// @namespace Violentmonkey Scripts
// @match https://www.ixigua.com/*
// @grant none
// @version 1.0
// @license MIT
// @AuThor 堂哥哥
// @description 2023/06/23 15:06
// ==/UserScript==
let isInit = false;
// 初始化
function HTMLInit() {
// 如果是西瓜视频则加载迅雷的js
var g = document.createElement('script');
var s = document.getElementsByTagName('script')[0];
g.setAttribute("src", "https://open.thunderurl.com/thunder-link.js");
s.parentNode.insertBefore(g, s);
isInit = true;
}
var _wr = function(type) {
var orig = history[type];
return function() {
var rv = orig.apply(this, arguments);
var e = new Event(type);
e.arguments = arguments;
window.dispatchEvent(e);
return rv;
};
};
history.pushState = _wr('pushState');
// 监听事件history的pushState事件
window.addEventListener('pushState', function(e) {
console.log("网页地址存在变换")
xiguaChange();
});
// 迅雷下载
function xunleiDownload(url,name){
thunderLink.newTask({
tasks: [{
name: name, // 指定下载文件名(含扩展名)。【若不填此项,将根据下载 URL 自动获取文件名】
url: url // 指定下载地址【必填项】
}]
});
}
// json转换
var safetyParse = (str) => {
try {
return JSON.parse(str);
} catch (error) {
return null;
}
};
var getXiGuaVideoInfo = async () => {
let data = null;
try {
console.log("window.location.href is "+ window.location.href);
const res = await fetch(window.location.href);
const str = await res.text();
// console.log("res is --------------",res)
// console.log(str)
data = safetyParse(
str.match(/window?._SSR_HYDRATED_DATA=([\d\D]+?)<\/script>/)[1].replaceAll("undefined", "null")
);
// console.log("data is -----------",data)
// console.log(data)
}catch (e){
console.log(e)
}
finally {
return data;
}
}
async function handlerVideoData(){
let downloadOption = [];
let ids = [];
const data = await getXiGuaVideoInfo();
if(data == null){
return null;
}
const videoResource = data?.anyVideo?.gidInformation?.packerData?.video?.videoResource || data?.anyVideo?.gidInformation?.packerData?.videoResource;
const videoList = Object.values(videoResource?.normal?.video_list ?? {}).sort(
(a, b) => b?.vheight - a?.vheight
);
for (var index in videoList) {
let video = videoList[index];
// console.log("video is -------------");
// console.log(video);
let url = atob(video.main_url);
// // 添加点击事件
let fileName = data.anyVideo.gidInformation.packerData.video.title + "." + video.vtype;
// 为了保留文件名称,后续下载重新处理
fileName = fileName.replaceAll(" ", "-空格-");
let id = "downBtId"+video.definition;
let downloadData = {id: id,mainUrl: url,videoResolution: video.definition,fileName: fileName}
ids.push(id);
downloadOption.push(downloadData)
}
let returnData = {
downloadOption,
ids
}
return returnData;
}
async function createXiguaVideoDownload(){
let downloadOption = [];
let handlerDatas = await handlerVideoData();
if(handlerDatas == null){
return null;
}
downloadOption = handlerDatas.downloadOption;
let rightGrid = document.querySelector('.xg-right-grid');
let playControl = rightGrid.querySelector('div:nth-of-type(2)');
let control = playControl.cloneNode(true);
let isDownControleId = null;
try {
isDownControleId = playControl.querySelector('#downControleId');
}catch (e){
console.log(e)
}
let entry= control.querySelector('.xgplayer-control-item__entry');
entry.innerHTML = '<div class="xgpcPlayer_textEntry"><span id="downControleId">下载</span></div>';
let popover = control.querySelector('.xgplayer-control-item__popover');
let downloadList = '<ul>';
downloadOption.forEach(function(item){
try {
downloadList += `<li tabindex="0" role="menuitemradio" aria-checked="false" id="${item.id}" data-downUrl=${item.mainUrl} data-downTitle=${item.fileName}>${item.videoResolution}</li>`;
}catch (e){
console.log("没有数据");
}
})
downloadList += '</ul>';
popover.innerHTML = downloadList;
try {
if(isDownControleId != null){
playControl.replaceWith(control);
}else {
playControl.before(control);
}
}catch (e){
console.log(e)
}
let divDom = document.createElement('div');
divDom.style="width: 80px; height: 140px;position:absolute;bottom:40px;left:20px;z-index:-1";
control.appendChild(divDom);
control.onmouseover=function(){
popover.style.display='block';
}
control.onmouseout=function(){
popover.style.display='none';
}
return handlerDatas.ids;
}
/*--Class--*/
class BaseClass{
createElement(dom,domId){
var rootElement = document.body;
var newElement = document.createElement(dom);
newElement.id = domId;
var newElementHtmlContent = document.createTextNode('');
rootElement.appendChild(newElement);
newElement.appendChild(newElementHtmlContent);
}
static getElement(css){
return new Promise((resolve,reject)=>{
let num = 0;
let timer = setInterval(function(){
num++
let dom = document.querySelector(css);
if(dom){
clearInterval(timer);
resolve(dom);
}else{
if(num==20){clearInterval(timer);resolve(false);}
}
},300)
})
}
}
async function loadingXigua() {
try{
var _this = this;
if (document.location.toString() !== "https://www.ixigua.com/") {
if(!isInit){
HTMLInit();
}
window.addEventListener('load',function(){
getControls();
})
}
}catch (e){
console.log(e);
}
}
async function xiguaChange() {
var _this = this;
if (document.location.toString() !== "https://www.ixigua.com/") {
if(!isInit){
HTMLInit();
}
getControls();
}
}
async function getControls(){
let videoDom = await BaseClass.getElement('video');
if(!videoDom){
console.log('没有找到DOM');return;
}
let ids = await createXiguaVideoDownload();
ids.forEach(function(id){
let jsId = "#" + id;
document.querySelector(jsId).addEventListener('click',function(eve){
console.log("-------------------有点击下载-------------------");
console.log(eve.target.dataset);
let fileName = eve.target.dataset.downtitle;
fileName = fileName.replaceAll("-空格-", " ");
// 转换回原来的文件名称
xunleiDownload(eve.target.dataset.downurl,fileName);
})
})
}
loadingXigua();本脚本运行前提是安装迅雷,然后需要下载油猴,然后西瓜堂Down-西瓜视频下载工具 (greasyfork.org),点击进行安装脚本。
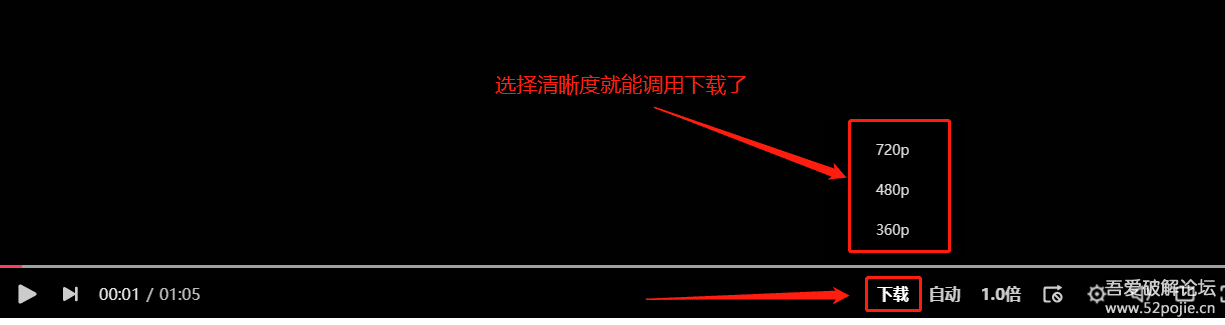
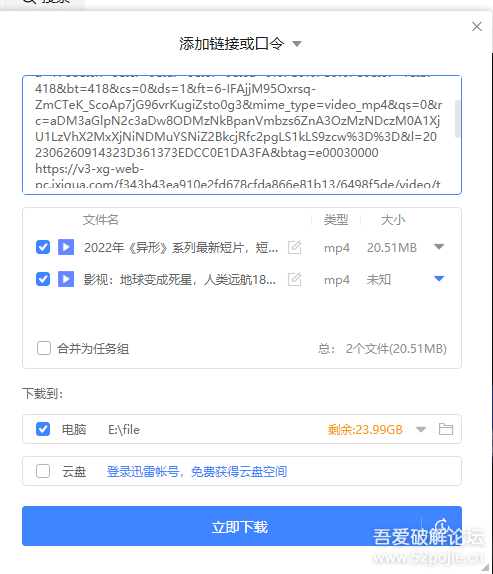
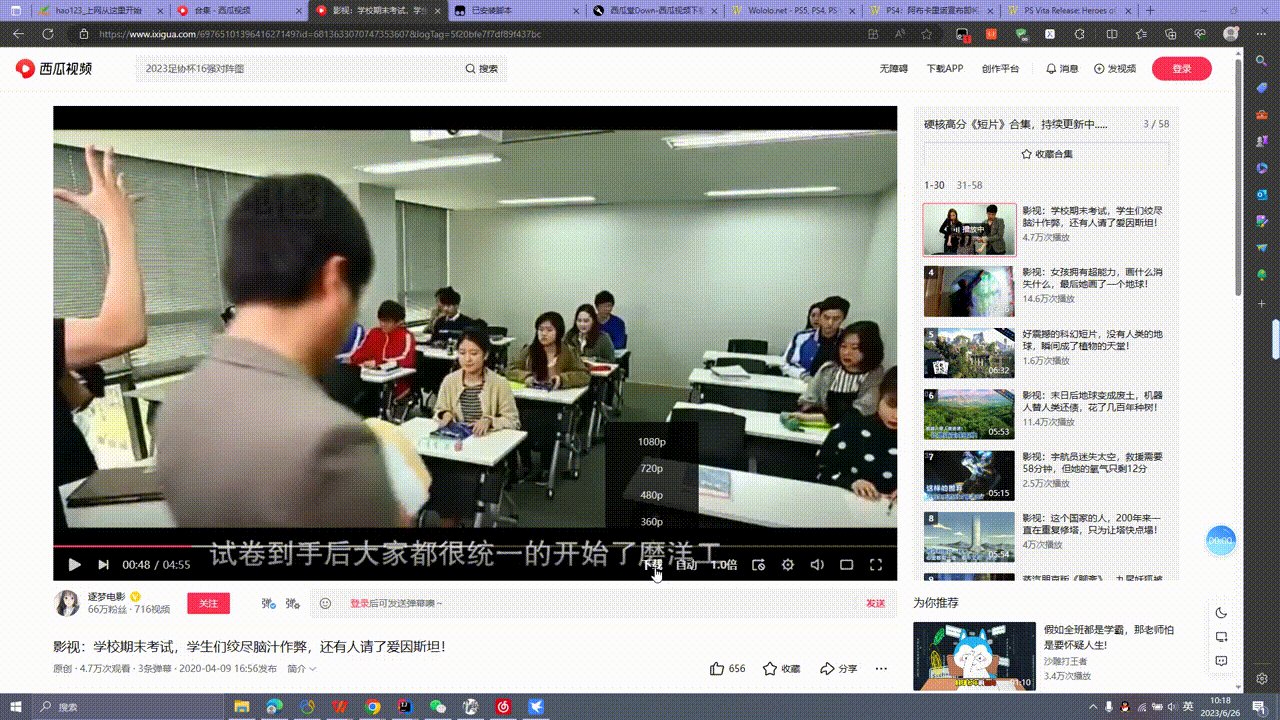
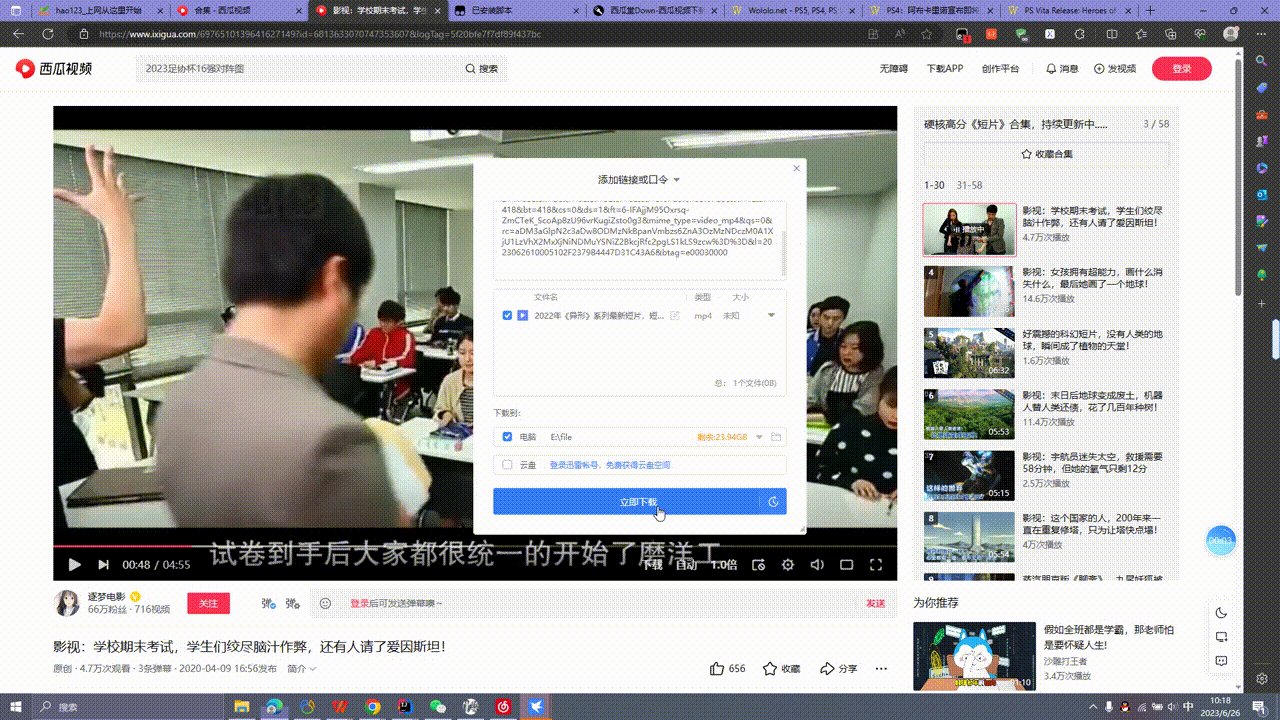
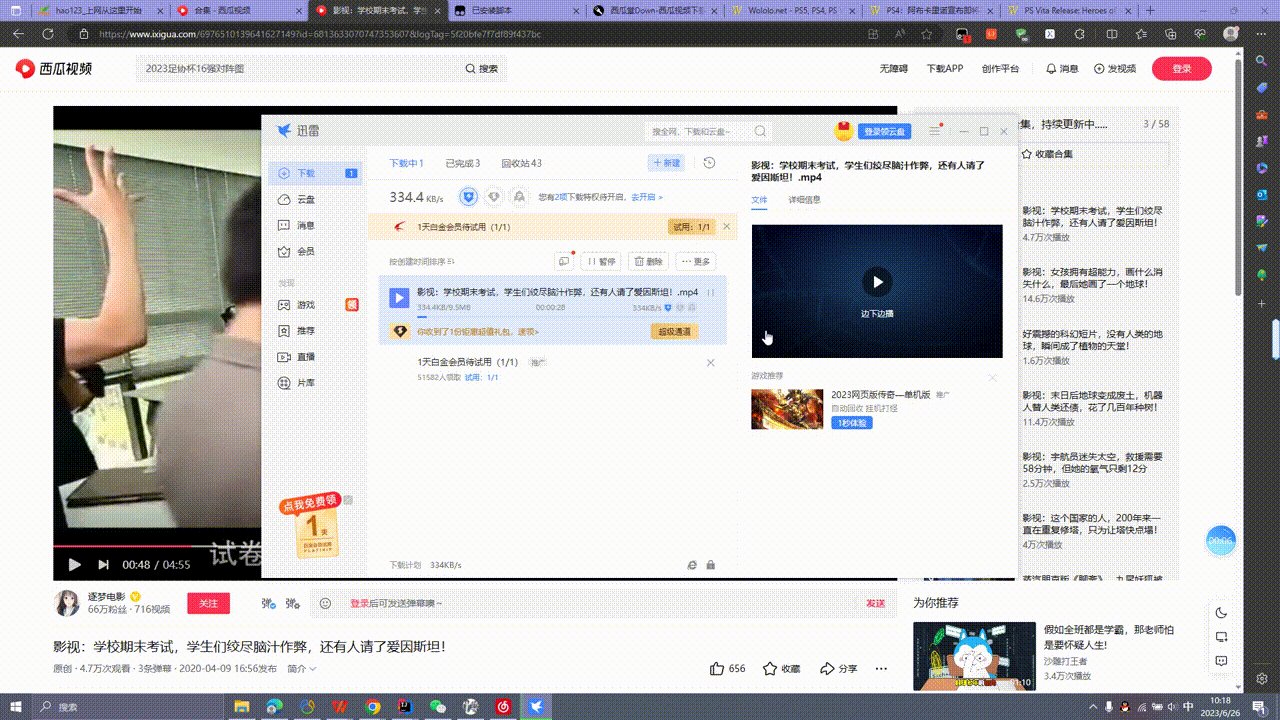
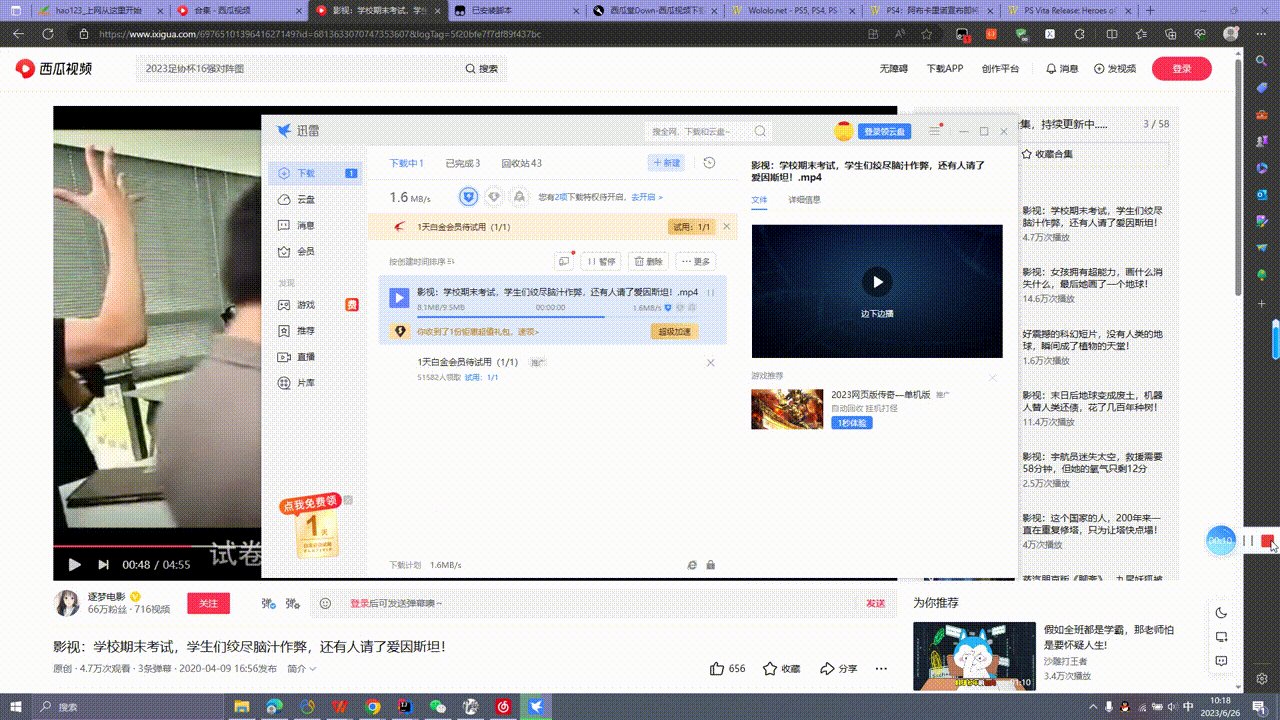
最后演示一下




下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/blog/42669.html,转载请注明出处。






评论0