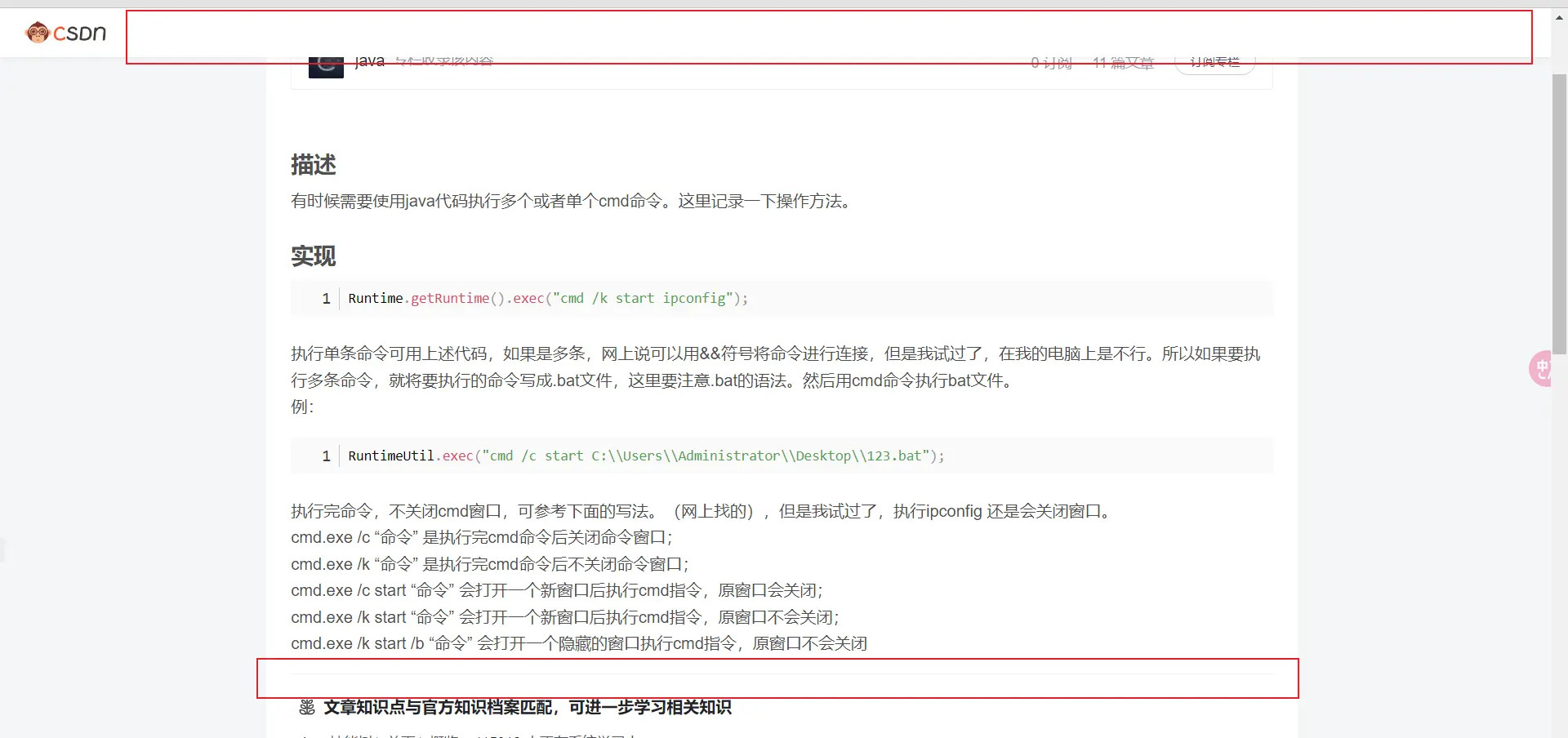
在百度的时候,发现CSDN是真滴丑陋,现有的油猴脚本更改的并不如我所愿。而且CSDN的弹出搜索评论笔记这三个框框让我很不喜欢,所以想办法去除

经过实践发现,这三个按钮,也可以说是链接,因为他的表现形式是<a>标签。他的总的class标签是articleSearchTip这个标签,但是把通过测试发现,只有你在选中的时候,这标签才会出现,补选中的这个标签就不会显示,可以理解为vue中的v-if标签。这倒是让人很头疼呢。
所以我们要做个鼠标监听的动作也就是mouseup在鼠标抬起的时候进行监听,这个标签是否出现。然后再删除评论和笔记这俩带有类标签名字的标签。
接下来的步骤就是针对搜索进行一定的优化var txt = window.getSelection();在这里
window.getSelection()的作用就是从你鼠标选择的那些东西,拿上面图片举例子的话就是“需要使用java”这个数据。
然后利用setAttribute进行跳转搜索
整体的油猴代码就是这个样子的
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/blog/37662.html,转载请注明出处。








评论0