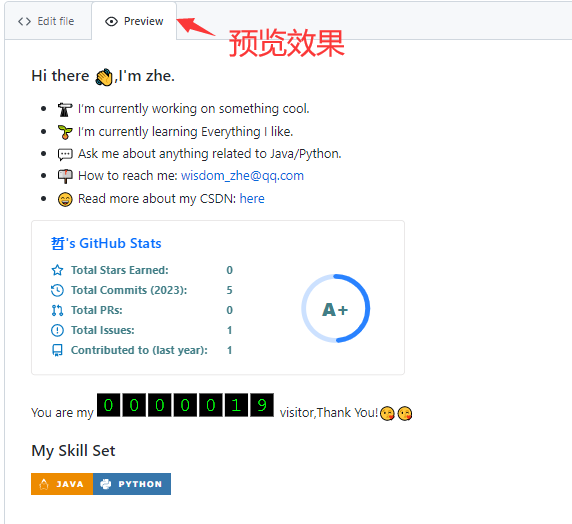
有时候我们在逛github的时候,发现为什么别人的仓库这么炫酷,其原理就是Markdown形式的展现,今天我们来学习如何美化自己的Github主页,开始学习吧!
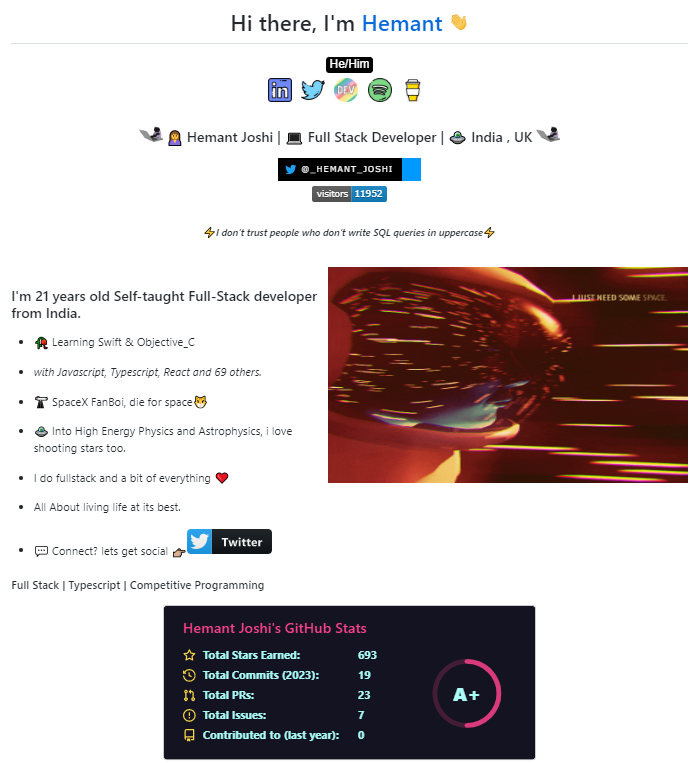
1、GitHub页面展示
更多优秀页面展示:https://github.com/abhisheknaiidu/awesome-github-profile-readme
展示页面原链接:https://github.com/mayhemantt

2、GitHub Profile设置教程
炫酷的页面原理就是对自己本仓库的readme.md进行一个编写
具体流程:
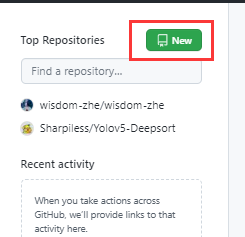
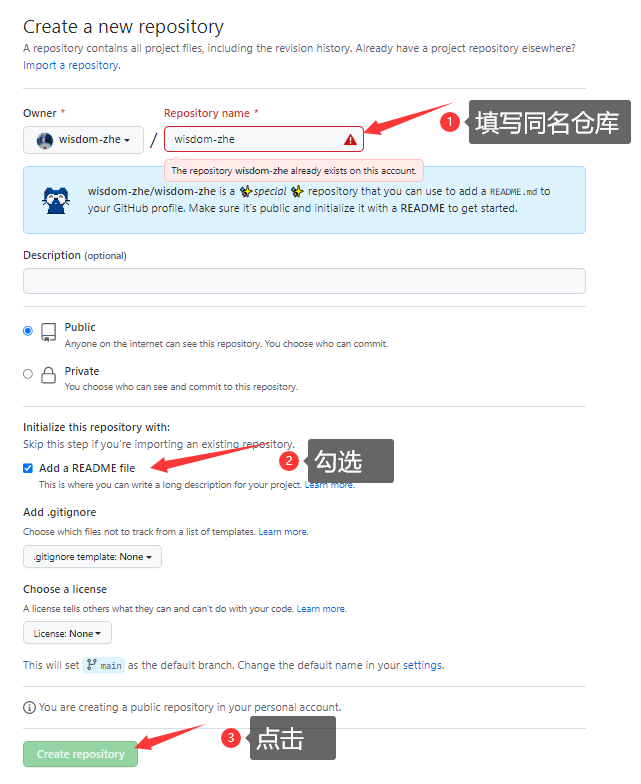
创建与github用户名同名的代码仓库,点击New创建,网页会自动提示这个仓库是一个特殊的仓库,可以通过README.md来打造你个人github的简历。

勾选 Add a README file
点击 “Create Repository”,如下图

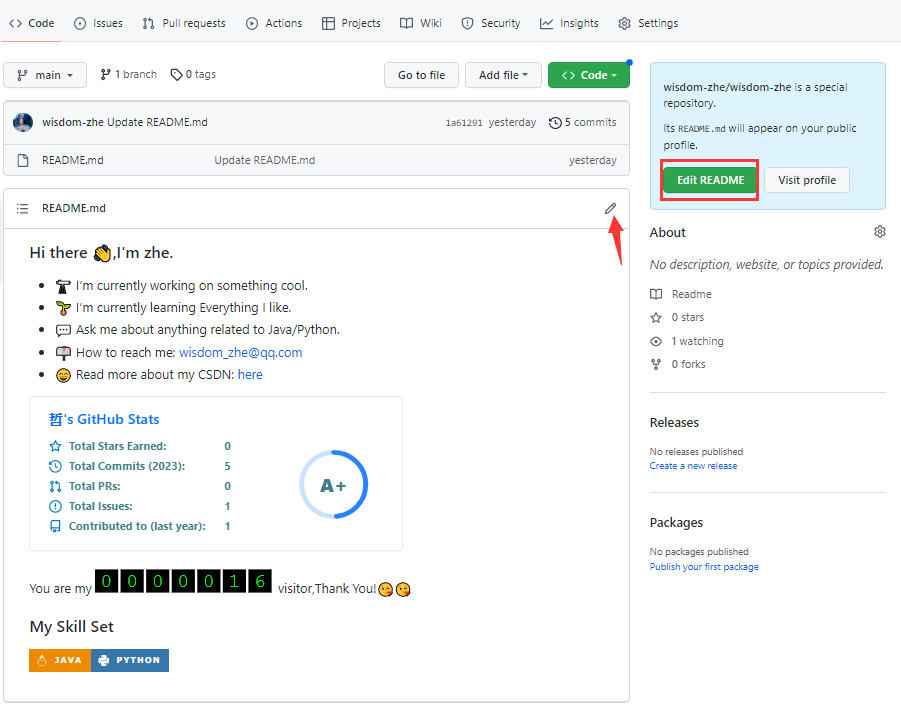
到这里我们就完成了!不过如果你想美化自己的主页的话,还需要进行下面的改造!
3、美化主页
直接编辑 README.md
只需要将内容直接添加到README.md上即可


README.md插件使用语法:

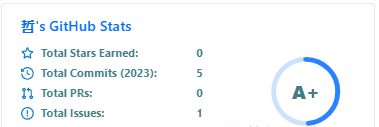
仓库状态统计
仓库状态统计参考文档:https://github.com/anuraghazra/github-readme-stats

下面展示仓库状态统计的设置,需要把username修改成自己的GitHub名字。通过给url增加参数的形式,可以设置theme主题内容;更多详细内容可以参考README.md参考文档的GitHub Stats Card介绍。

主页访问量统计
注意需要将url中的wisdom-zhe换成自己用户名

![]()
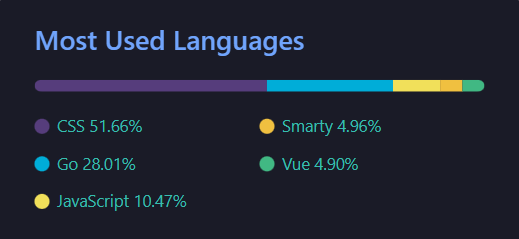
常用语言占比统计
注意需要将username换成自己用户名


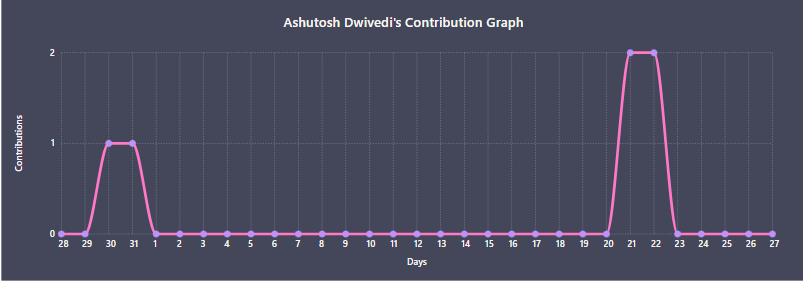
Github活动统计图
更多活动统计图主题:https://github.com/Ashutosh00710/github-readme-activity-graph


一些常用的标签设计网址
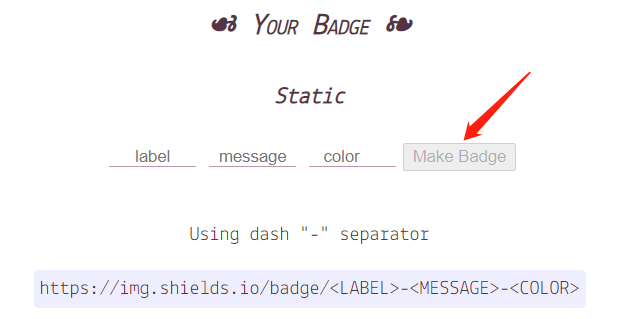
shields.io(标签):https://shields.io/
dev.to(LOGO):https://dev.to/envoy_/150-badges-for-github-pnk
shields.io(标签)示例:

如:![]()

dev.to(LOGO)示例:
去dev.io网址,找到对应logo,复制url,粘贴替换即可
如:![]()

最后
如果想麻烦,直接复制别人的README.md,粘贴到自己的README.md,再修改即可
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/blog/32759.html,转载请注明出处。






评论0