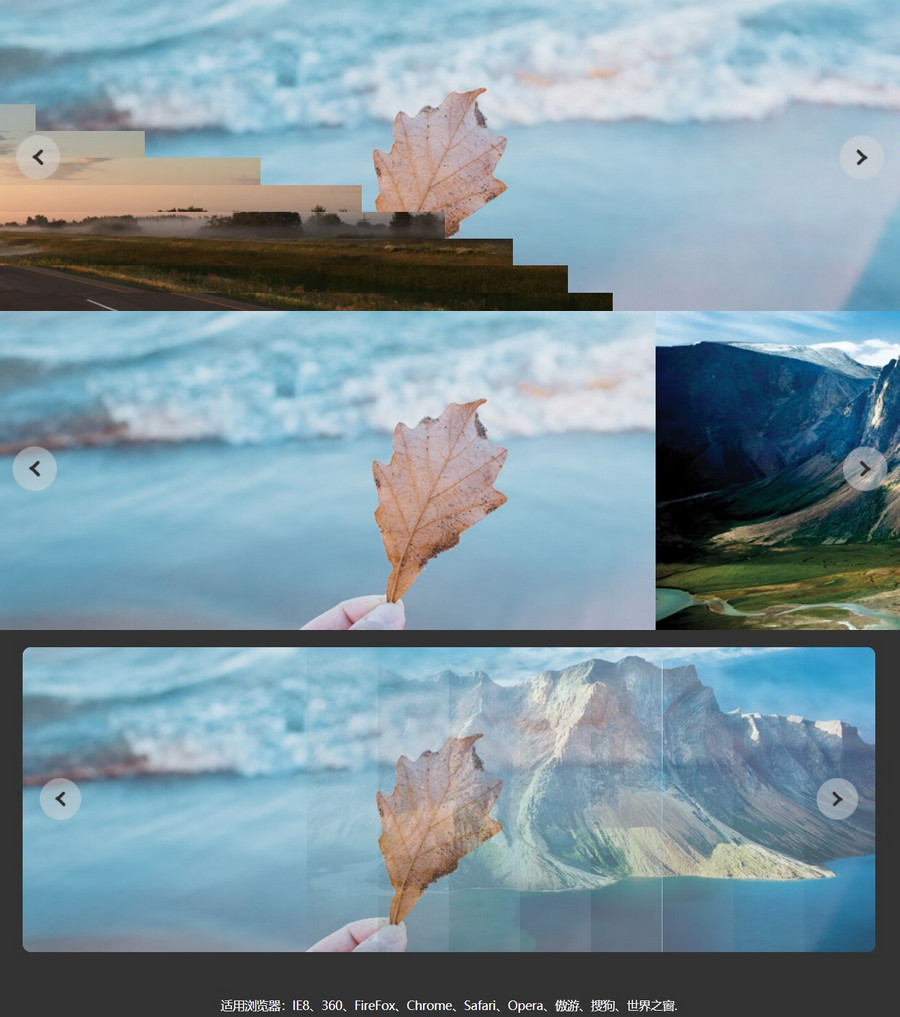
基于shutter.js的多种图片轮播切换效果,为了实现图片无缝切换和动态切换效果,我们可以利用shutter.js来制作一个百叶窗风格的幻灯页面。
首先,在HTML页面中准备好一个图片区域,并布局好轮播图的结构。结构主要包括图片区域、圆形按钮和左右箭头。
然后,我们可以使用JavaScript来实现轮播图的切换功能。通过调整整个放有图片的div的左外边距或右外边距,来控制图片区域的移动。
同时,我们可以利用setTimeout()函数和计时器来实现自动切换。这样,轮播图就可以在一定时间间隔内自动进行切换,实现无缝切换的效果。
此外,当用户点击左右按钮或上方的导航点时,也可以切换图片,并且导航点的选中效果会相应地变化。
另外,当用户将鼠标放在导航点上时,轮播图的自动播放会暂停,当移出时,自动播放会恢复。

下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/45971.html,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/45971.html,转载请注明出处。













评论0