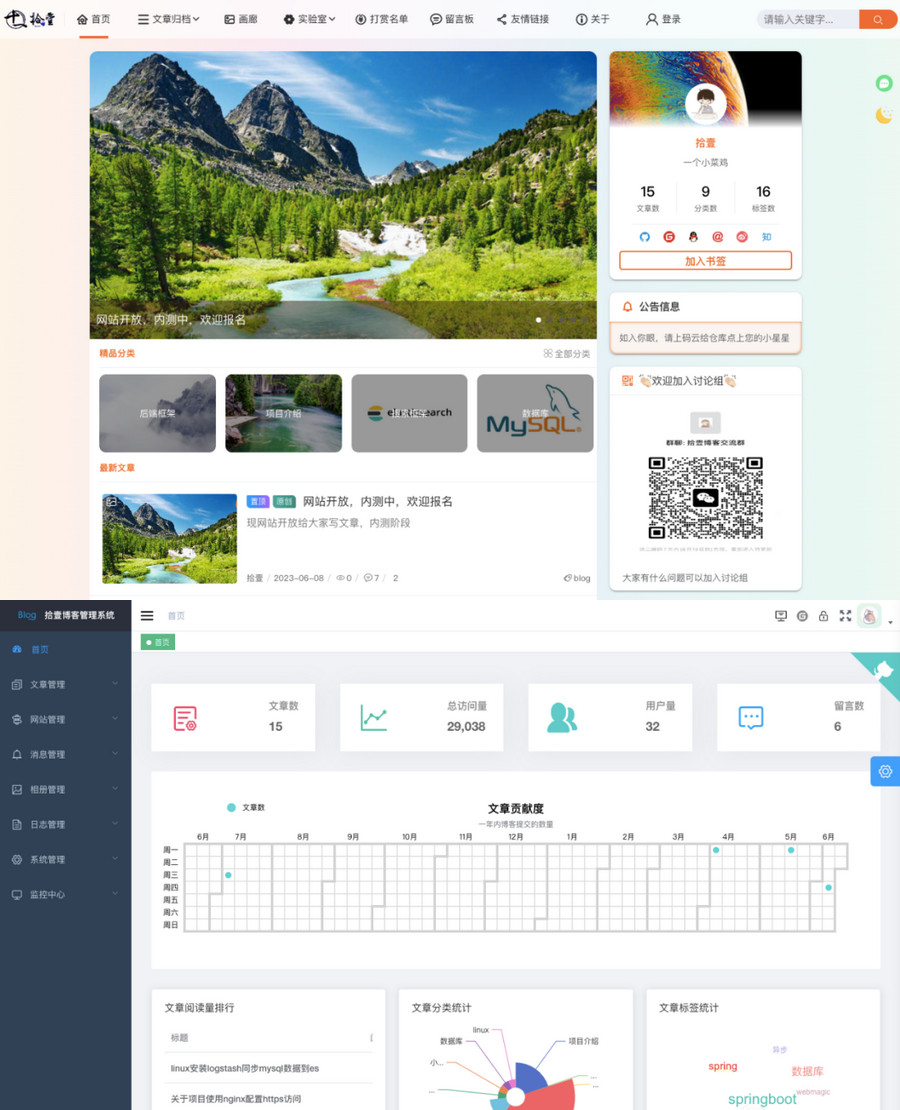
带前端小程序源码一款简洁高体验感博客源码。vue+springboot前后端分离的博客系统,博客后台管理系统使用了vue+elmentui开发,后端使用Sa-Token进行权限管理,支持动态菜单权限,动态定时任务,文件支持本地和七牛云上传,使用ElasticSearch作为全文检索服务,支持QQ、微博、码云登录。
特点
后台参考”vue-element-template”设计,侧边栏,历史标签,面包屑自动生成。
采用Markdown编辑器,写法简单。
评论支持表情输入回复等
添加音乐播放器,支持在线搜索歌曲。
前后端分离部署,适应当前潮流。
接入第三方登录,减少注册成本。
留言采用弹幕墙,更加炫酷。
支持代码高亮和复制,图片预览,深色模式等功能,提升用户体验。
搜索文章支持高亮分词,响应速度快。
新增文章目录、推荐文章等功能,优化用户体验。
新增aop注解实现日志管理
支持动态权限修改,采用RBAC模型,前端菜单和后台权限实时更新。
后台管理支持修改背景图片,博客配置等信息,操作简单,支持上传相册。
代码支持多种搜索模式(Elasticsearch或MYSQL),可支持配置。
代码支持多种文件上传模式(七牛云oss或本地上传),可支持配置。
代码遵循阿里巴巴开发规范,利于开发者学习。
使用websocket技术实现博客在线阅读人数。

下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/43950.html,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/43950.html,转载请注明出处。













评论0