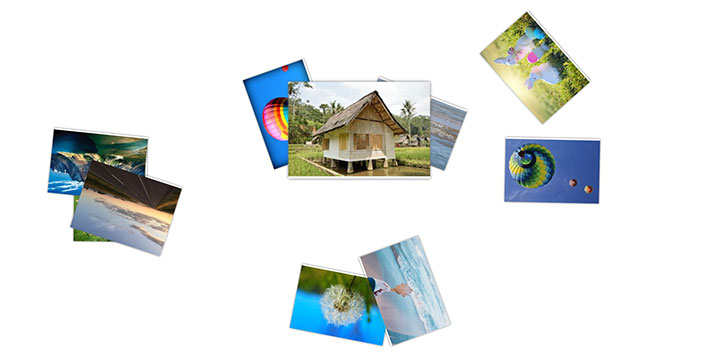
js+css3实现的随机排列照片墙展示特效,随机生成相册图片墙布局,点击图片可放大查看。

js代码
<script type="text/javascript">
window.addEventListener('load',function(){
//获取事件源
var ul = document.getElementById('ul');
//获取图片可活动区域
var windowW = document.documentElement.clientWidth - 340;
var windowH = document.documentElement.clientHeight - 191;
//循环遍历
for(var i=0;i<10;i++){
//创建li标签
var li = document.createElement('li');
//追加到ul的子元素
ul.appendChild(li);
//创建img标签
var img = document.createElement('img');
li.appendChild(img);
// 动态插入图片
img.setAttribute('src','img/'+i+'.jpg');
}
//获取所有的li
var allLi = ul.children;
//遍历
for(var j=0;j<allLi.length;j++){
//取出单个li
var li = allLi[j];
//随机获取位置
li.style.left = parseInt(Math.random() * windowW) + 'px';
li.style.top = parseInt(Math.random() * windowH) + 'px';
//获取随机角度
li.style.transform = 'rotate(' + Math.random() * 360 + 'deg)';
//监听点击事件
li.addEventListener('click',function(){
for(var i=0;i<allLi.length;i++){
allLi[i].className = '';
}
this.className = 'checked';
});
}
})
</script> 下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/21419.html,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站日常活跃所需,积分可通过日常活跃免费获得!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励,同时还能获得对应的人气!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:http://www.yonghengzy.cn/21419.html,转载请注明出处。













评论0